Prerequisites
Before diving into using this widget, ensure that:
- You're familiar with the TravelFeed site builder and its basic functionalities.
- You have a basic understanding of how widgets work within the site builder.
- Your blog is set up and you can access the site builder feature.
Widget Options Explained
1. Background
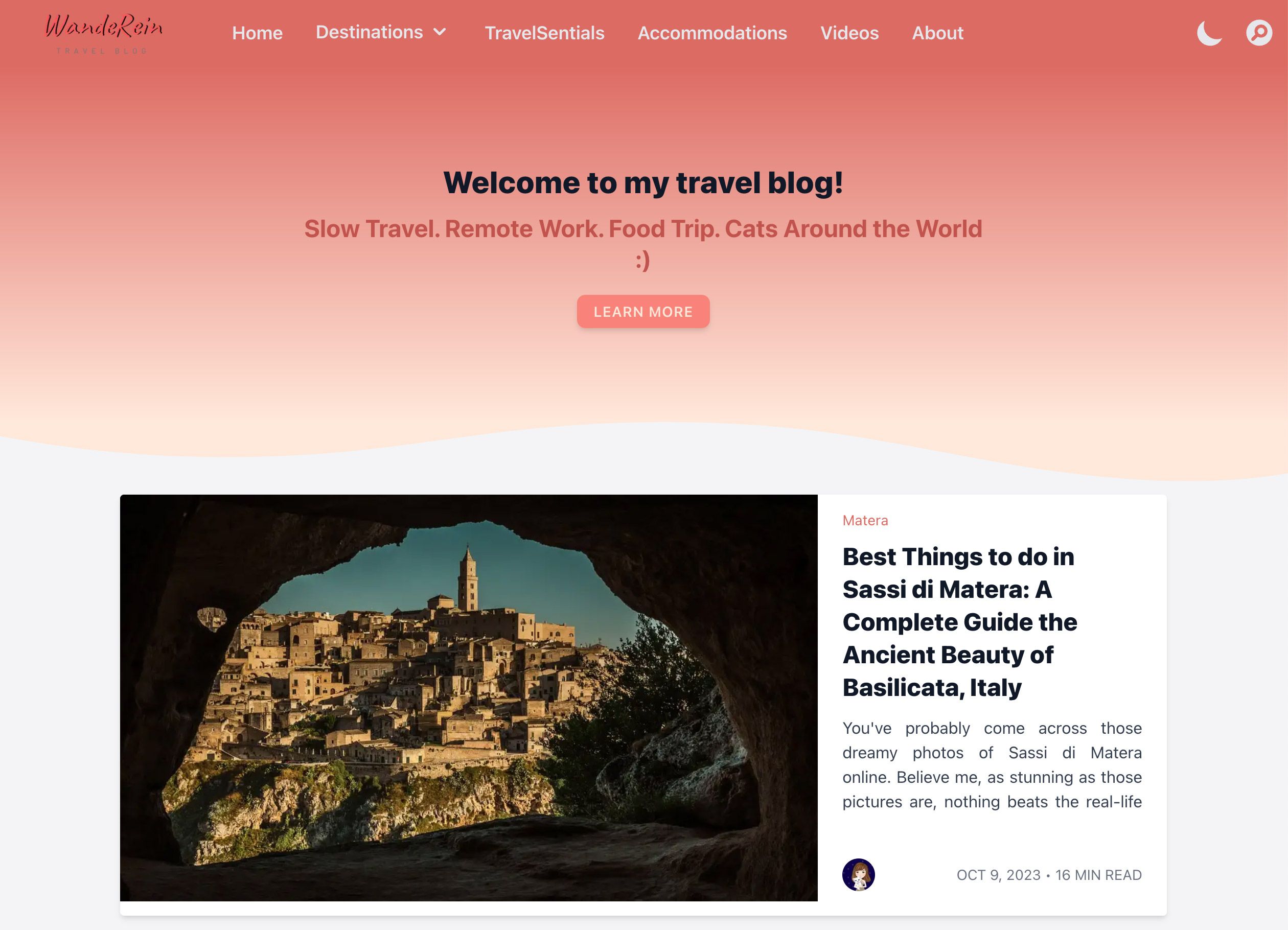
The Section widget allows you to adjust the background to better differentiate between various parts of your page. The options available are:
- Default: Utilizes the standard gray background color.
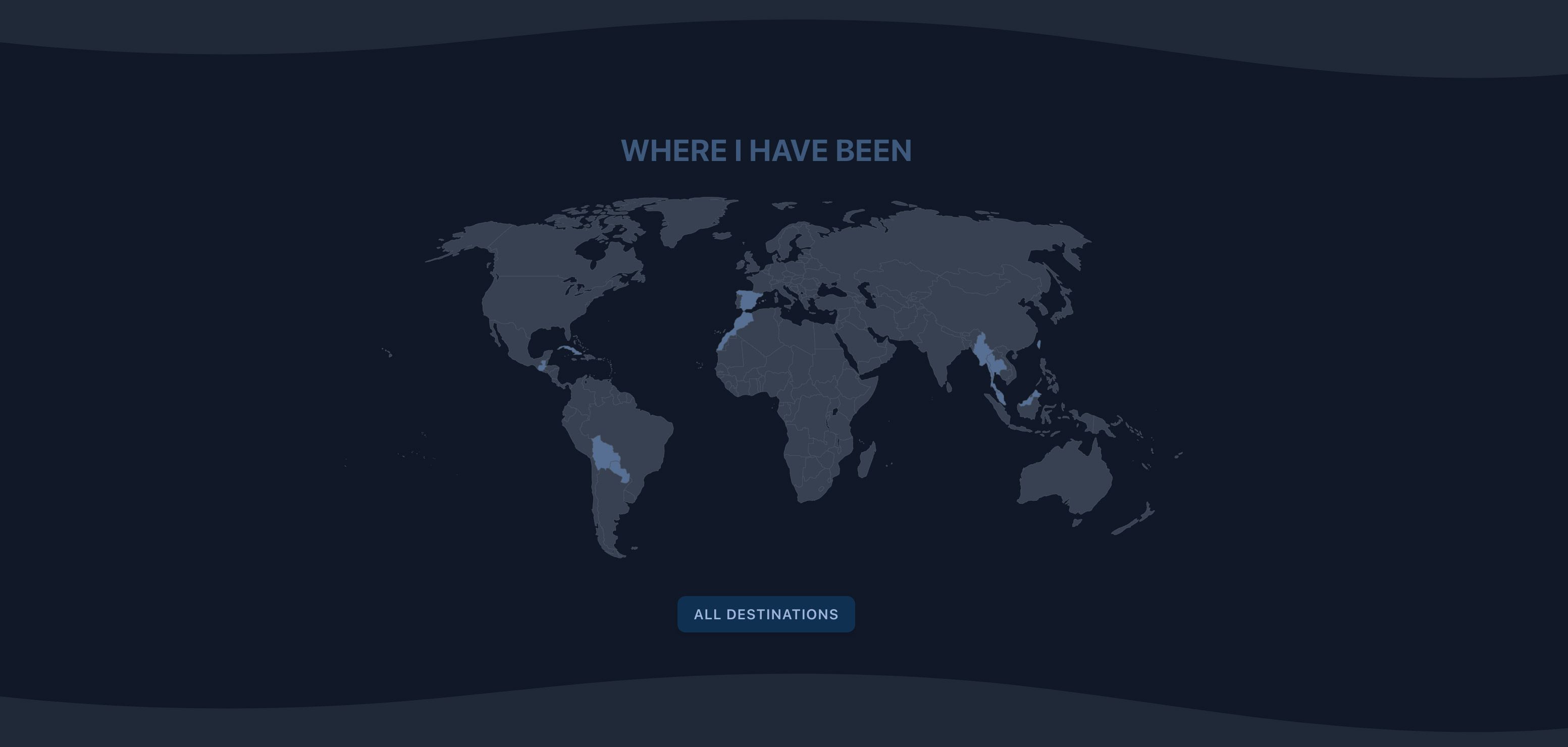
- Darker: Applies a darker gray shade to the background.
- Lighter: Lightens the background gray shade.
- Color: Uses the theme color for the background.
- Gradient: Applies a gradient effect in the theme color to the background.

2. Bottom Divider
You can distinguish between sections with a variety of dividers at the bottom. The available styles are:
- Default: Keeps a regular straight line at the bottom.
- Tilt: Adopts a slanted divider line.
- Wave: Features a wavy divider line.
- Curve: Uses a curved line as a divider.
Be aware that a divider will only be visible if the background of the following component is different.

3. Narrow
You can opt to create a more compact, narrow section by utilizing the Narrow toggle switch. By toggling this switch on, the section will appear more slimline, and when toggled off, the section will expand to a wider format. This option enables you to control the width and display of content, facilitating your design preferences. Make sure to hide the site builder sidebar for a full preview to see the difference.